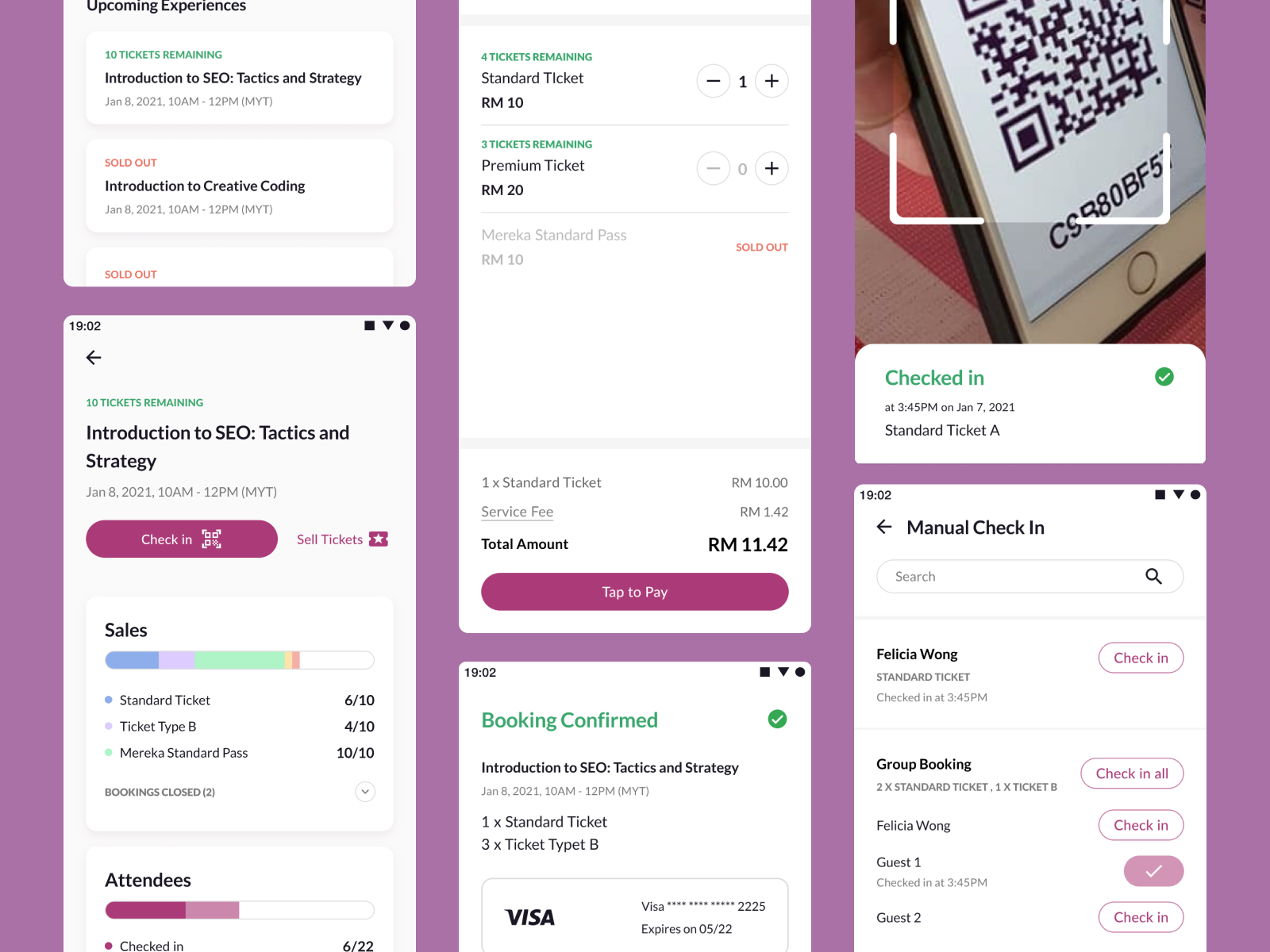
i am a ux designer
i promise i can make platforms and websites that look clean and professional and modern i just like for my own site to look like it's from 2005
hai, nama saya kai - welcome to my corner of the internet & digital sandbox. this is a map of my digital footprints, or at least the parts of it that i want to share with others.
i promise i can make platforms and websites that look clean and professional and modern i just like for my own site to look like it's from 2005

about the woes of the digital era, struggles as a creative, and other things in life. substack seems to be an okay place to host this for now
illustration, printmaking, and other experiments in visual arts

personal branding is not a concept i enjoy and i struggled to pick one theme and so i just made Multiple. maybe someday i will make more
check this project out on codepen here
click the button for style variants